Design Artefacts
UX artefacts are tangible outcomes in UX design process, capturing research, insights, and decisions, guiding user-centric product development. BAs, Solution Architects, and Developers can leverage them to understand user needs, ensuring products meet user wants and needs.
UX Research
In this Research and Planning phase, we delve into understanding user needs and defining project goals. Through research and planning, we craft artefacts such as User Personas, Empathy Maps, and Usability Testing Reports, ensuring a solid foundation for informed decision-making and user-centered design.
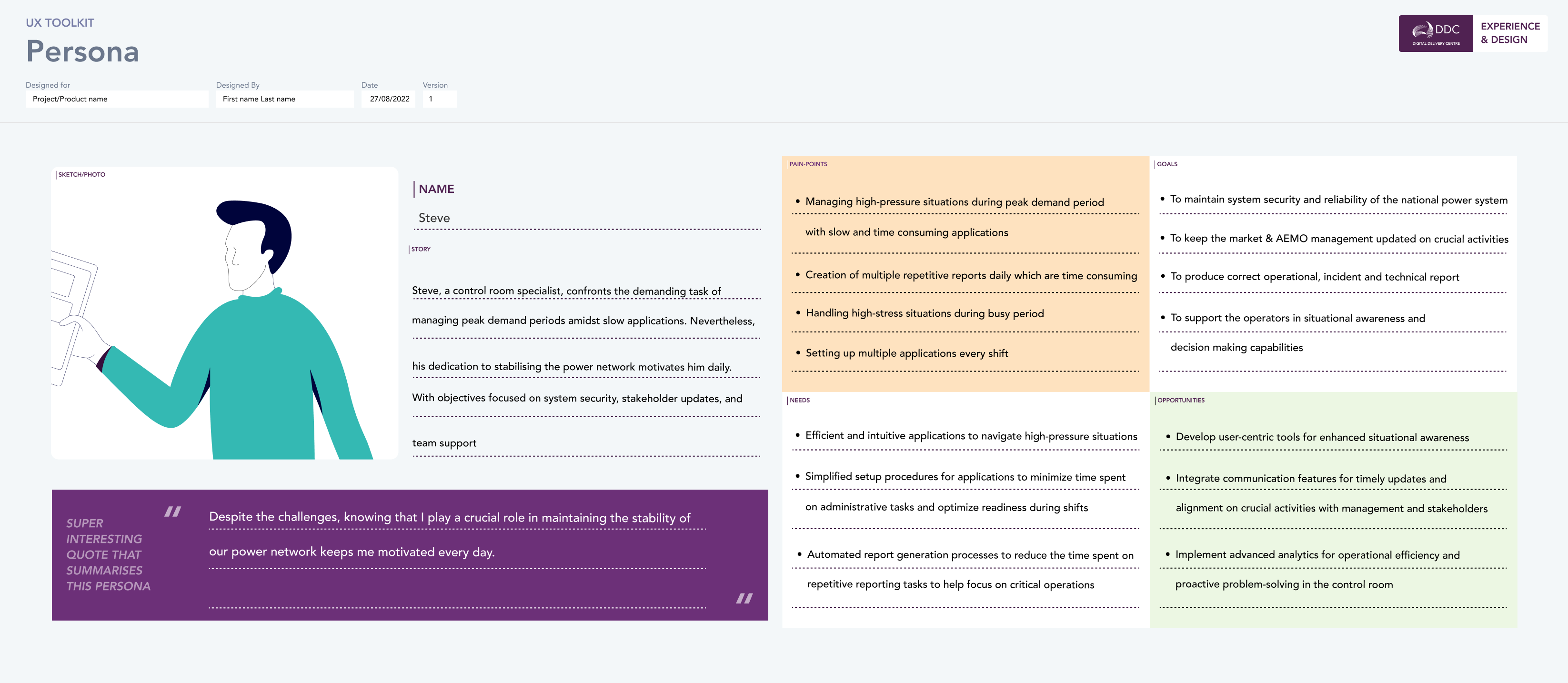
Prosonas
User personas are fictional representations of the target users based on research and data. They encapsulate key characteristics, behaviors, and goals of specific user groups, allowing teams to empathize with and design for their users effectively.
Why use them?
- Helps understand of the targeted user group's needs, preferences, and behaviours.
- Facilitates effective communication and alignment across various stakeholders such as Business Analysts, Project Managers, and Developers, ensuring a shared understanding of the users and their needs.
- Empowers teams to make informed decisions about product features, prioritising functionalities that resonate with the identified user personas and optimising user satisfaction and engagement.

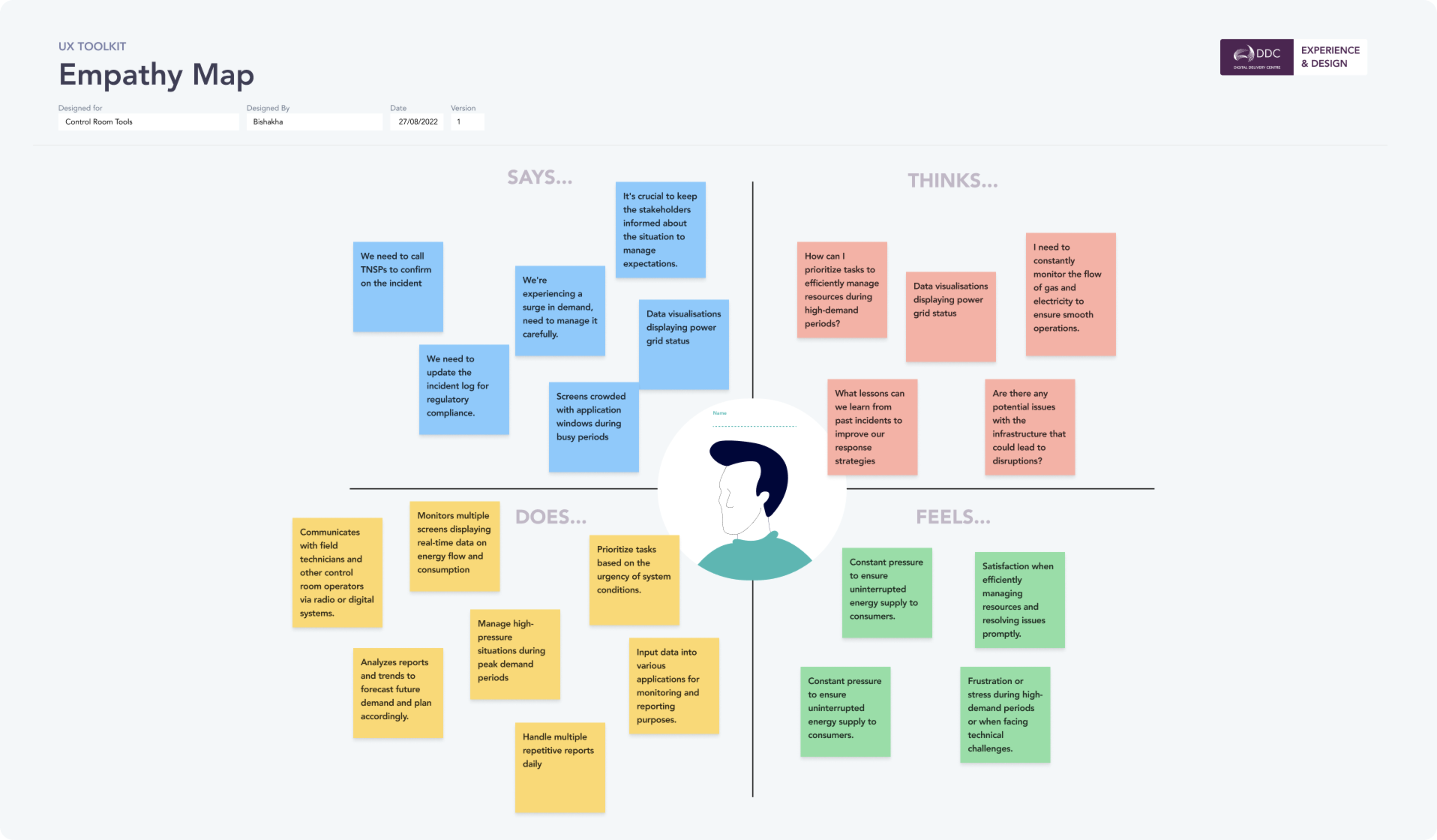
Empathy Map
Empathy maps are visual tools used to understand and empathize with the users by capturing their thoughts, feelings, and behaviours related to a specific context or situation. They provide a deeper understanding of user motivations and pain points, informing user-centered design decisions.
Why use them?
-
Help teams develop empathy for their users by considering from users' perspectives.
-
help teams focus on user needs and concerns rather than on assumptions.

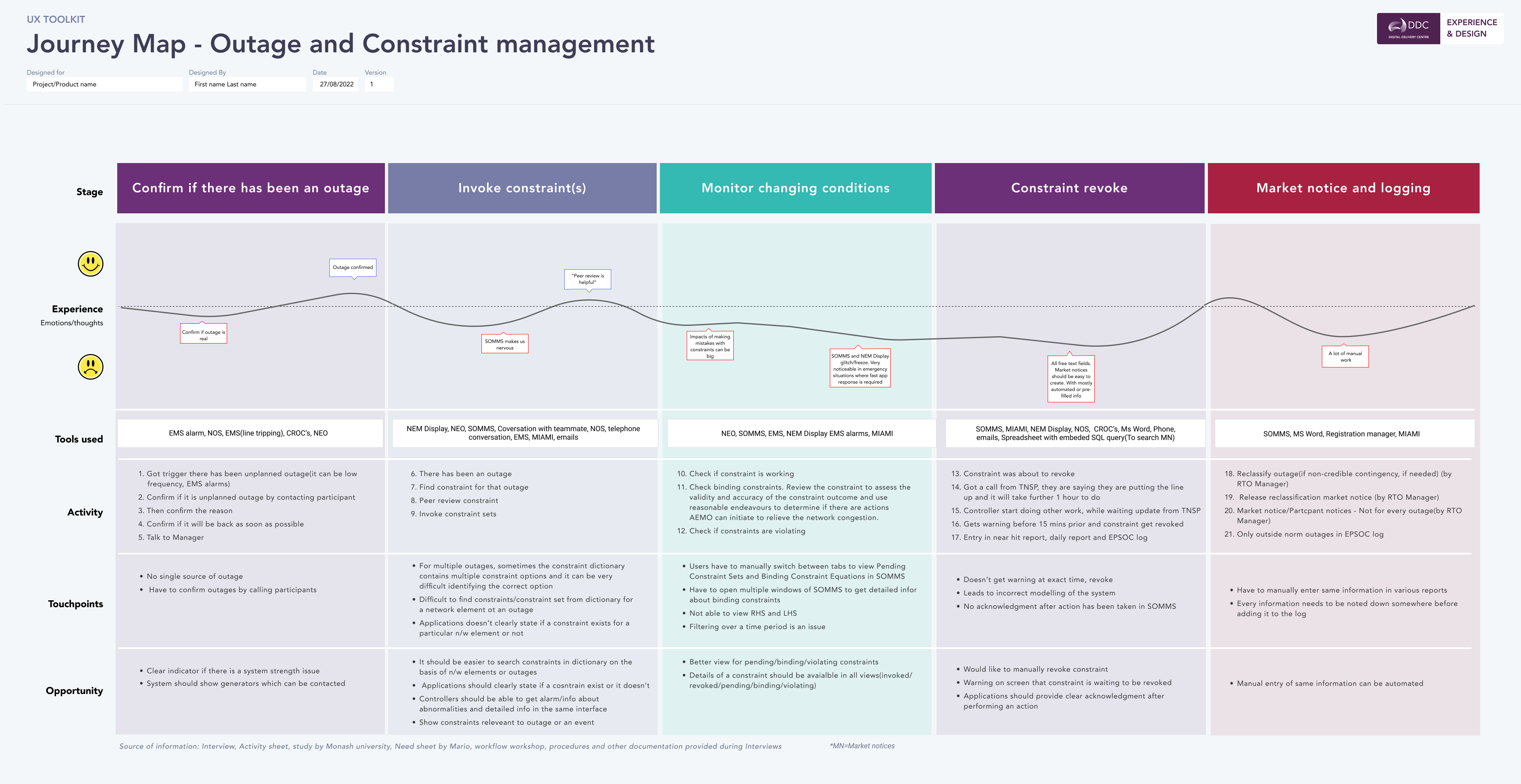
User Journey Mapping
A user journey or experience map is a visual representation that outlines the steps a user takes to accomplish a goal while interacting with a product or service. It typically includes touch-points, emotions, and pain points experienced throughout the journey, providing valuable insights into the overall user experience.
Why use them?
- Provides visual representation of the entire user experience, helping teams identify pain points and areas of difficulty throughout the user interaction with the product or service.
- Aids the team identify and prioritise improvements by pinpointing significant issues, while also uncovering opportunities for innovation and enhancement.
- Offers insights into user behaviour and decision-making processes at each touchpoint, aiding in the creation of more intuitive and user-friendly interfaces.

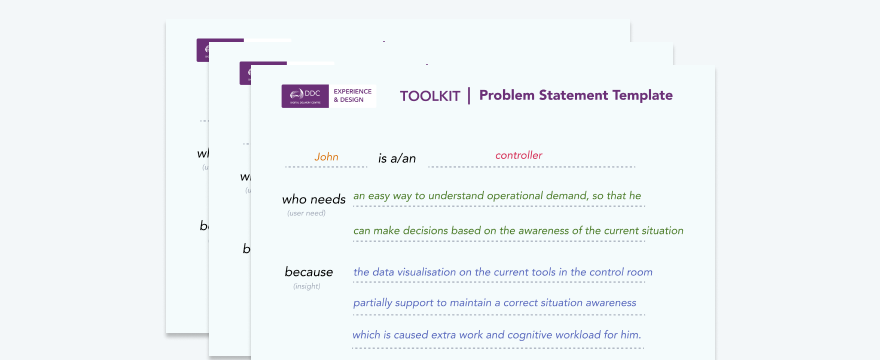
Problem Statement
Problem statements are clear and concise statements, which documents and communicates specific user needs or pain points, guiding research, ideation, and implementation stages. Problem statements adapt as insights emerge and solutions are iterated upon, grounding design decisions in empathy and user-centric principles. Serving as a reference point for decision-making, they foster shared understanding among stakeholders and team members, ensuring the creation of more impactful and user-centered products or services.
Why use them?
- Helps prioritize design efforts, ensuring that resources are allocated to areas with the highest impact on user experience.
- Aligns stakeholders and team members around a common understanding of the problem, fostering collaboration and coherence in the design process.
- Evaluates solutions against user-centered criteria, ensuring effective problem-solving.

Wireframe
UX wireframes are skeletal outlines of a the interface, focusing on layout, content placement, and functionality without the distraction of any visual design elements. They serve as a blueprint for the final design, guiding the development process, and helping the team to iterate solutions effectively.
Why use them?
- Allows designers to communicate ideas with users, stakeholders and team members in a clear and easy-to-understand format
- Allows for quick experimentation and exploration with its low-fidelity nature
- Help clarify the overall structure, functionality and user flow with the stakeholders in a time effective manner

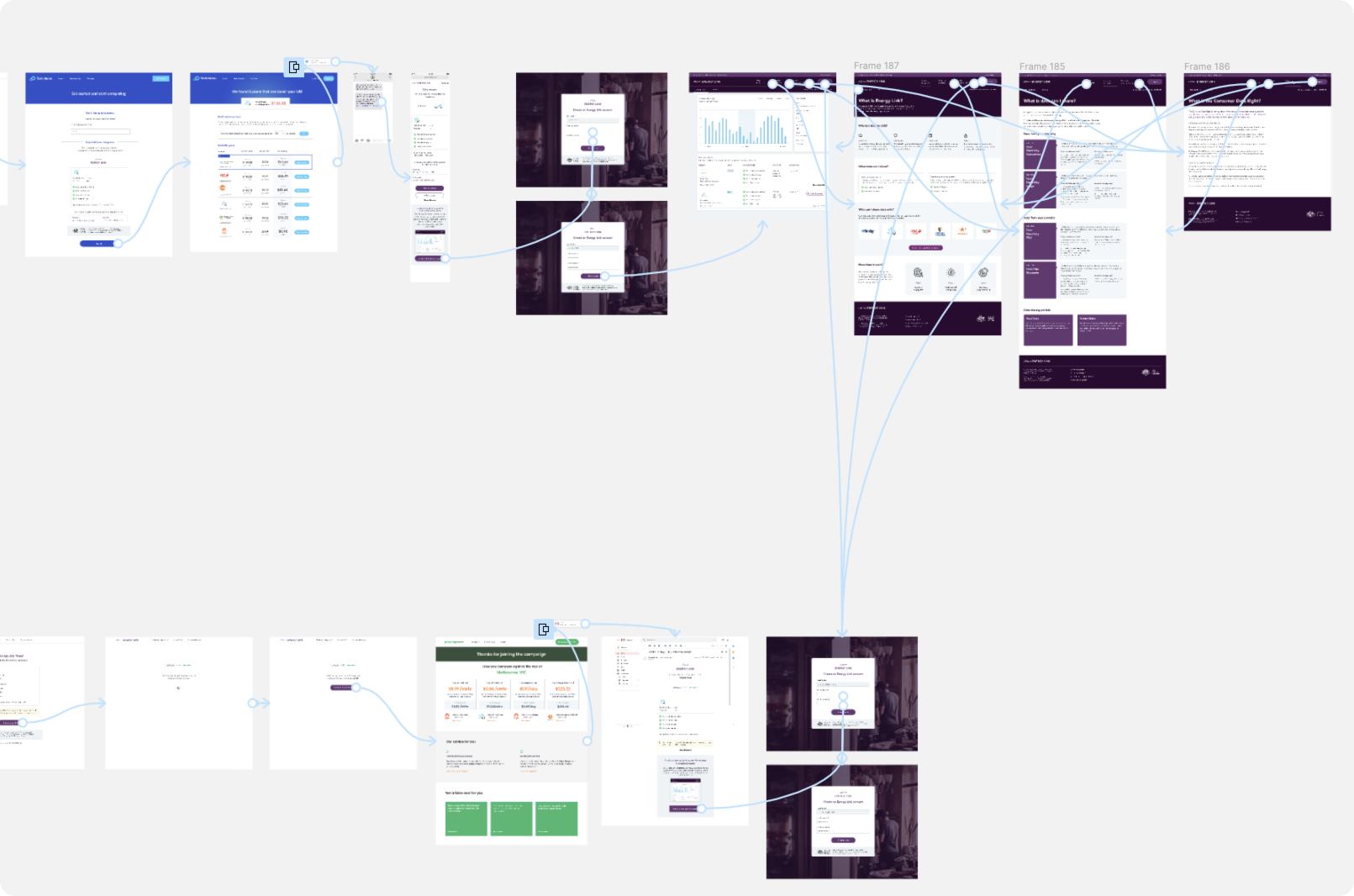
User Flow
User flows visualize the steps a user takes to complete a task within a product or a feature. They map out the sequence of interactions, decision points, and possible paths a user can take, ensuring a smooth and intuitive user experience.
Why use them?
- Streamlines the design process by outlining clear pathways for users to achieve their goals.
- Enables identification and elimination of unnecessary steps or complexity in user interactions.
- Facilitates communication and collaboration among team members by providing a shared understanding of user interaction sequences.

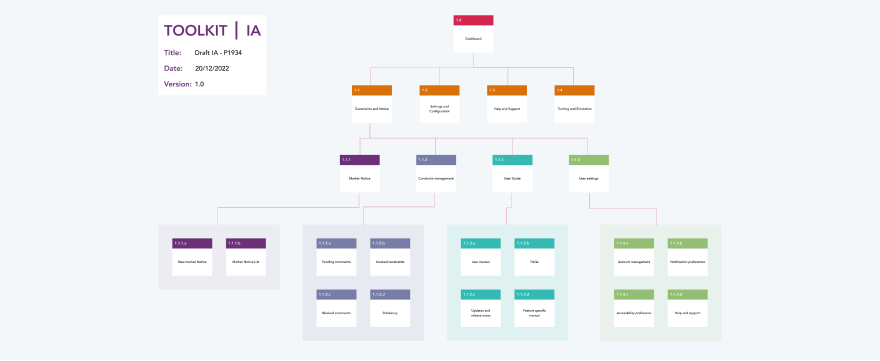
Information Architecture
Information architecture (IA) focuses on organizing and structuring content within a platform to enhance user experience. It involves creating intuitive navigation systems, labeling schemes, and categorization methods to help users easily find and understand information. By strategically arranging content elements, IA ensures coherence and clarity, guiding users through their journey seamlessly. Furthermore, it facilitates efficient content management and scalability, allowing for the effective organization of large amounts of information.
Why use them?
- IA helps organize information in a clear and logical manner, making it easier for users to find what they need quickly and efficiently.
- A well-designed IA improves the usability of a digital product by reducing the cognitive load on users and helping them navigate the interface more intuitively

UI Design
Interactive Prototype
An interactive high-fidelity prototype mimics a digital product's functionality and design realistically, contrasting with low-fidelity versions by incorporating detailed elements and interactivity. It allows stakeholders to test and validate design concepts comprehensively, and most important helps the developers understand the flow and create a benchmark of what the final product should look like.
Why use them?
- Enhances user engagement and comprehension by providing a realistic simulation of the final product's functionality and interface design.
- Facilitates user testing and validation of design concepts, allowing for early identification and resolution of usability issues and design flaws.
- Allow designers to demonstrate their design ideas to stakeholders, developers, and other team members, helping to ensure everyone is aligned on the design direction.

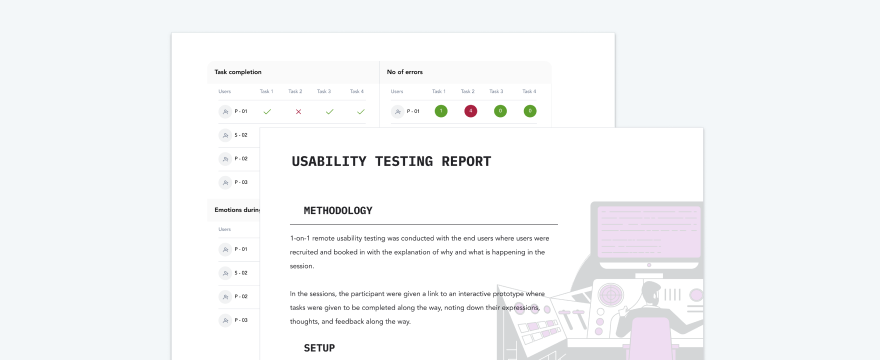
Usability Testing
The usability testing report serves as a crucial UX artifact that consolidates insights gathered from testing sessions conducted with users. It provides a comprehensive overview of user feedback, observations, and recommendations, highlighting strengths and weaknesses in the user experience. By documenting usability issues and areas for improvement, the report guides iterative design decisions and enhancements, ultimately leading to the creation of more user-friendly and effective digital products. Additionally, it facilitates communication among stakeholders, ensuring alignment on design priorities and objectives.
Why use them?
- Validates design decisions by testing them with real users. This helps ensure that the design meets the needs and expectations of the target audience.
- Catches usability issues early in the design process, allowing for timely improvements and optimizations, reduce the risk of costly design changes during development.
- Provides actionable insights and recommendations for enhancing the user experience, leading to increased user satisfaction and engagement.

Hi-fidelity Mockups
High-fidelity (hi-fi) mockups are detailed, pixel-perfect representations of a digital product's interface. Creating hi-fi mockups is important for several reasons:
Why use them?
- Provide a realistic representation of the final product's visual design, including colors, typography, imagery, and layout. They help stakeholders and team members visualize how the product will look and feel.
- Allow designers to refine design details, such as spacing, alignment, and visual hierarchy, to create a polished and professional interface.
- Communicate the design intent to stakeholders, developers, and other team members. They provide a clear reference for how the final product should look and function.

Design-Dev Handoff
The design-to-development handoff is a critical UX artefact that ensures successful development process so that the final product meets the user needs. . It involves providing developers with comprehensive design specifications, assets, and documentation to guide the implementation process accurately. A well-executed handoff minimizes misinterpretations, reduces development time, and enhances collaboration between design and development teams. Clear communication of design intent and requirements facilitates seamless integration of design elements into the final product, resulting in a more cohesive and polished user experience.
Why use them?
- Minimizes misunderstandings and rework by providing developers with clear design specifications and assets, ensuring accurate implementation of design concepts.
- Streamlines the development process by enabling developers to efficiently translate design elements into functional code
- Enhances collaboration and alignment between design and development teams, fostering a cohesive and consistent user experience across all digital touchpoints.
Benefits
How UX Design Deliverables and Artifacts Benefit BAs, Developers, and Project Managers
- Clear Communication: UX design deliverables and artefacts help communicate design ideas and requirements clearly to stakeholders, ensuring a shared understanding of the project goals.
- Guidance in Implementation: These deliverables provide guidance to developers on how to implement the user interface and interactions, reducing ambiguity and streamlining development efforts.
- Alignment with User Needs: By focusing on user personas and user journeys, UX design deliverables ensure that the final product meets user needs and expectations, leading to higher user satisfaction.
- Efficient Development Process: By providing a roadmap and clear specifications, UX design deliverables help developers and project managers work more efficiently, reducing rework and speeding up the development process.
- Improved User Experience: Ultimately, UX design deliverables help create a better user experience, leading to increased user engagement, satisfaction, and loyalty.
In conclusion, understanding UX design deliverables and artefacts is essential for BAs, developers, and project managers involved in digital product development. By leveraging these artefacts, stakeholders can collaborate effectively with UX designers to create successful and impactful user experiences.